Many JavaScript backend frameworks are trending, offering developers a buffet of choices to suit their project needs. Choosing the right one can be a challenge.
JavaScript is the heart and soul of the web. It’s versatile and flexible, letting programmers work in several styles, like old-school commands, functional stuff, or object-oriented styles. This language isn’t just for making your web pages do cool flips and tricks; it’s also rocking on the server side. And let’s not stop there—desktop programs, mobile apps, and even video games are getting in on the JavaScript action.
JavaScript has been around for a while. Still, it’s only recently that it’s started to really shine in the programming community. It’s easy to learn and seriously useful, so it’s becoming more popular for client-side applications and powering up server-side applications.
With JavaScript becoming a big deal, a whole universe of tools, frameworks, and libraries is popping up to make coding easier and more powerful. I’ll walk you through some of the top Backend JavaScript frameworks that are game-changers for developers looking to build some excellent applications.

Table of Contents
What Does a JavaScript Backend Framework Do?
Here’s a fact: Over 97% of websites use JavaScript, and every major web browser supports it. Recently, JavaScript has been doing a pretty good job on the backend. Thanks to many excellent libraries, it now has the tools to handle server-side tasks, meaning developers can use just one language for both the front and back end.
Here’s what it typically handles:
- Managing user requests( and responses): When users click a link in their browsers, they send requests to the server. A backend framework catches these requests, figures out what’s needed, and returns the proper data or an entire web page.
- Database operations: The backend framework fetches data, such as user profiles, posts, or whatever. It helps you talk to the database smoothly and efficiently, managing all those complex queries while maintaining proper security.
- Business logic is the critical part of the process, where all the rules and decisions are made. Whether it’s figuring out if a user’s password is correct, updating scores in a game, or calculating your taxes on a shopping site, the backend javaScript framework handles all these tasks.
- API services: A growing number of web applications use APIs to send data to or get data from other apps. A backend Javascript framework can help you create APIs easily so your app can chat with other services, like Google Maps, Twitter feeds, or smart home devices.
- Security measures: Protecting data is crucial, and backend JavaScript frameworks are equipped with tools to help secure applications. These frameworks can manage authentication (who you are), authorization (what you’re allowed to do), and safeguarding data from attacks.
A backend JavaScript framework creates a robust, efficient, and secure foundation, letting developers focus on crafting features rather than on the technical details.
Read More: Why Prompt Engineering is the Career of the Moment?
Best Backend JavaScript Framework in 2024!
In this section, we will discuss the different Backend JavaScript frameworks. Many other frameworks are not included in this list; depending on your requirements, they can also be good.
Node.js is a JavaScript runtime built on Chrome’s V8 engine, making it a beast at running server-side applications. It’s like the engine that powers your web projects on the back end. It’s been around since 2009 and has become a go-to for many developers.
Node.js uses an event-driven, non-blocking I/O model that is lightweight and efficient. This means Node.js can handle loads of operations simultaneously without breaking a sweat. For instance, when it gets many requests, Node.js deals with them individually without waiting for any to finish before moving to the next.
There’s more! HTTP in Node.js is not just an add-on; it’s explicitly designed for low latency and streaming—perfect for real-time applications.
Pros of Node.js:
- Performance: Runs on the V8 engine, which tears through code.
- Ease of use: If you’re already a JavaScript junkie, you’ll pick up Node in no time.
- Concurrent handling: Manages thousands of connections in one go.
- Strong community support: Loads of resources and shared knowledge.
Cons of Node.js:
- Callback overload: It can get messy with too many callbacks.
- Asynchronous programming: Tough to maintain and can be a brain twister.
- Dependency on third-party libraries: You might rely a lot on external packages.
- Single-threaded: Processes one request at a time, which might be a bottleneck.
Key Features:
- Event-Driven/Asynchronous: Node.js waits for events and reacts without blocking other operations.
- Single-Threaded with Event Looping: Unlike traditional servers, it is scalable and efficient.
- No Buffering: Outputs data in chunks, which speeds things up significantly.
Perfect Projects for Node.js:
- Real-Time Applications: It’s an excellent choice for anything in real-time, like chatting or live updates, because it handles multiple small operations super quickly.
- Microservices Architecture: If you like your projects compartmentalized and manageable, Node.js is your go-to. It makes it easy to scale and update as needed.
- IoT Applications: Its lightweight, event-driven architecture is ideal for the interconnected nature of IoT applications, managing many small networked devices efficiently.
In essence, Node.js is a robust platform that’s fantastic for developing fast, scalable web applications, especially if you’re looking to keep things within the JavaScript family from front to back.
Express.js hit the high notes in 2023, taking a top spot on the popularity charts among developers. Express.js is a backend web application framework for building RESTful APIs with Node.js. It’s free and open-source and has a minimalistic vibe that makes it super popular, especially in developer-favorite stacks like MEAN (MongoDB, Express, AngularJS, Node.js), MERN (MongoDB, Express, React, Node.js), and MEVN (MongoDB, Express, Vue.js, Node.js).
Pros of Using Express.js:
- User-Friendly: If you like JavaScript, Express.js will feel like a walk in the park.
- Very Flexible: It’s all about keeping things light and adding functionality with middleware packages as needed.
- Jack of All Trades: You can handle both the back and front end, keeping your code clean faster and everything consistent.
- Built-in Goodies: The latest version has middleware ready to handle AJAX requests, reducing the dependency on extra libraries.
Cons of Using Express.js:
- Cryptic Errors: Sometimes, its error messages are more riddle than reveal, which can be a drag when troubleshooting.
- Patchy API: The API can feel uneven at times.
- Watch Your Back: Security needs constant vigilance to maintain things tight and right.
Ideal for Building:
- Single-Page Applications (SPAs): Express is a pro at handling those seamless interactions needed for SPAs.
- Real-Time Buzz: Got a chat app or live update feature in mind? Express handles these like a champ thanks to its smooth handling of multiple connections.
Key Features:
- Easy Peasy Routing: Manages client requests with an intuitive routing system.
- Middleware Magic: It’s the middleware maestro, making it easy to tweak the request-response cycle to your needs.
So, suppose you’re gearing up to pick a framework. In that case, Express.js is a solid choice, especially if you want to keep everything in the JavaScript family from front to back. Just size up your project needs first—like how much scaling or security you’ll need—to ensure Express fits all your requirements.
Next.js
Next.js isn’t exactly a backend framework but a frontend framework. But that doesn’t mean it can’t work with an existing backend setup. This framework is a favourite for those using React, which is mainly used for server-rendered applications and static websites. The real magic of Next.js lies in how it bridges the gap between the front and back ends. Features like automatic code splitting, server-side rendering, and straightforward deployment make it easy to deploy.
Since its inception, Next.js has been a go-to framework for building dynamic, high-traffic websites for giants like Walmart and Netflix. It should be noted that Google has contributed to the Next.js project, including 43 pull requests in 2019. As of early 2020, Vercel secured $21 million in Series A funding to further Next.js development.
Pros of Next.js:
- SEO Optimization: Server-side rendering significantly boosts SEO.
- Rapid Development: Automatic page generation based on the file system accelerates development.
- Scalable Updates: Incremental static generation allows pages to update dynamically as new content is added.
- Broad Compatibility: Supports all modern browsers, including IE11, with automatic polyfill management.
Cons of Next.js:
- Limited Plugins: The framework needs a better plugin system.
- Constrained Routing: Except when integrated with Node, routing options are limited.
- Lengthy Build Times: Build times can increase significantly with the scale of the application.
Key Features:
- Integrated File Routing System: Pages are auto-generated from the files in the pages directory, simplifying navigation and structure.
- Optimized Image Handling: Next.js improves image components to resize and load images efficiently, enhancing performance.
- Native TypeScript Support: Seamless integration with TypeScript, requiring no additional setup for new projects.
- Flexible Data Fetching: Offers both static generation and server-side rendering, catering to different content delivery needs.
Ideal Use Cases:
- Static Sites and Dynamic Apps: This solution is perfect for static websites and applications requiring real-time data, such as e-commerce platforms and news sites.
- Large-scale Applications: Given its scalability and performance optimizations, Next.js is ideal for enterprise-level deployments needing robust SEO and fast load times.
Next.js is particularly well-suited for developers looking to fully leverage React’s full potential while ensuring fast, SEO-friendly, responsive designs across all devices.
Nest.js
Nestjs is a progressive Node.js framework for building efficient, reliable and scalable server-side applications. This backend javascript framework is used to create scalable and reliable APIs. It is a “battery-included” framework; it includes tools to handle just about every possible use case, from data persistence to validation to config management to testing, and much, much more.
Here are the highlighted features of the NestJS framework:
- Extensible: Nestjs provides unparalleled flexibility through its meticulously crafted modular architecture.
- Versatile: It is a robust, elegant, and well-structured foundation for server-side applications.
- Progressive: This framework introduces design patterns and well-established solutions to the Node.js landscape.
Additional Features:
- Modularity: Simplifies maintenance by organizing applications into self-contained modules.
- Scalability: Enables seamless scaling with efficient, battle-tested components.
- Type Safety: Reduces errors with the robust type safety features of TypeScript.
- Rich Ecosystem: Offers diverse tools to create solutions tailored to specific needs.
- Microservices: Supports the development of loosely coupled, independently deployable services for greater agility and scalability.
- Web Apps: This framework enables quick development of REST APIs, GraphQL APIs, queues, and real-time and event-driven applications.
Pros of Using NestJS:
- Scalability and Maintainability: Modular architecture inspired by Angular enhances scalability and code organization.
- Native Microservices Support: Includes tools for building scalable microservices architectures.
- Strong TypeScript Integration: Provides robust code structure and early error detection.
- Built-in GraphQL Support: Simplifies integration of GraphQL.
- Middleware and Guards: Supports advanced authentication and authorization.
- Active Community: Strong community support and rich ecosystem.
Cons of Using NestJS:
- Steep Learning Curve: Challenging for developers without Angular experience.
- Overly Complex for Small Projects: May introduce unnecessary complexity in simpler applications.
- Performance Overhead: This could be less efficient than lighter frameworks.
- Limited Legacy Compatibility: This may not integrate well with older JavaScript-based projects.
Explore these five powerful JavaScript backend frameworks set to dominate in 2024. Stay ahead in web development with the latest trends!
Nuxt.js:
If you’re already comfy with Vue.js, you’ll feel right at home with Nuxt. Nuxt.js is an open-source framework built on Vue.js that specializes in creating high-performance server-side rendered applications and static websites. This framework is popular for its adaptability and robust features, making it a top choice for developers looking to enhance Vue.js projects with advanced capabilities like Vuex and Vue Router.
Key Features of Nuxt.js:
- Modular Architecture: This framework provides flexibility and scalability in app development.
- SEO Support: Nuxt.js offers excellent tools for search engine optimization.
- Hybrid Rendering: You can choose between static-site generation and server-side rendering to optimize app performance.
- Extensive Modules: There are over 160 modules that accelerate development, simplifying the integration of standard functionalities.
Pros of Nuxt.js:
- Easy Setup: Nuxt.js makes it very easy to set up a project, which is ideal for newcomers.
- Universal Apps: This framework also supports both client-side and server-side execution.
- Scalable Structure: Scalability and maintainability are among the great features of this framework.
- Automatic Code-Splitting: This framework can optimize loading times by managing code efficiently.
Cons of Nuxt.js:
- Custom Library Integration: Incorporating non-standard libraries can be problematic.
- Debugging Challenges: Troubleshooting issues can be complex due to sophisticated architecture.
- Performance Under High Load: Optimizations may be required to handle high traffic effectively.
- Limited Plugins: The availability of additional plugins is somewhat restricted.
Nuxt.js is particularly beneficial for developers already comfortable with Vue.js, providing a structured environment to build SEO-friendly, high-performance web applications efficiently.
MeteorJS
MeteorJS, often just called Meteor, is a versatile development framework that packs a punch with its full-stack capabilities. It is designed to speed up the development process from prototype to production. Based on Node.js, this mostly open-source tool allows developers to write cross-platform code easily for the web, Android, and iOS. While it primarily integrates with MongoDB, it’s flexible enough to work without it. This javascript backend framework supports all the major front-end javascript frameworks.
Key Features of MeteorJS:
- Code Reusability: Share code effortlessly between web and mobile applications.
- Database Flexibility: Works with any database that has a Node.js driver.
- Isomorphic Code: Write code that runs both on the client and server sides.
- Custom Package Manager: Easily manage packages tailored for Meteor.
- Hot Reload: Instantly see the effects of changes in your code without reloading.
Pros:
- Simplified Architecture: No need for middleware or Object-Relational Mapping (ORM).
- Cost-effective: It’s free to use.
- Modular Support: Incorporates modules from Node.js effortlessly.
- Rapid Development: Ideal for building a Minimum Viable Product (MVP) quickly.
- Versatile Front-end Integration: Works seamlessly with front-end frameworks like React, Vue, and Angular.
Cons:
- Bundling Issues: Its auto-bundling feature can complicate larger, more complex applications.
- Scaling Challenges: The publish/subscribe architecture may lead to scalability issues.
- Performance Concerns: Potential speed and performance issues exist, particularly as projects scale.
- Development Unpredictability: The development and deployment process can sometimes be unpredictable.
- Record Handling: This framework struggles with handling large volumes of data.
MeteorJS stands out for its ability to facilitate the development of applications that require real-time features such as chat and collaboration tools. It offers built-in account management and easy deployment options, making it a practical choice for developers looking to launch applications efficiently.
How to Select the Ideal JavaScript Backend Framework for Your Project?
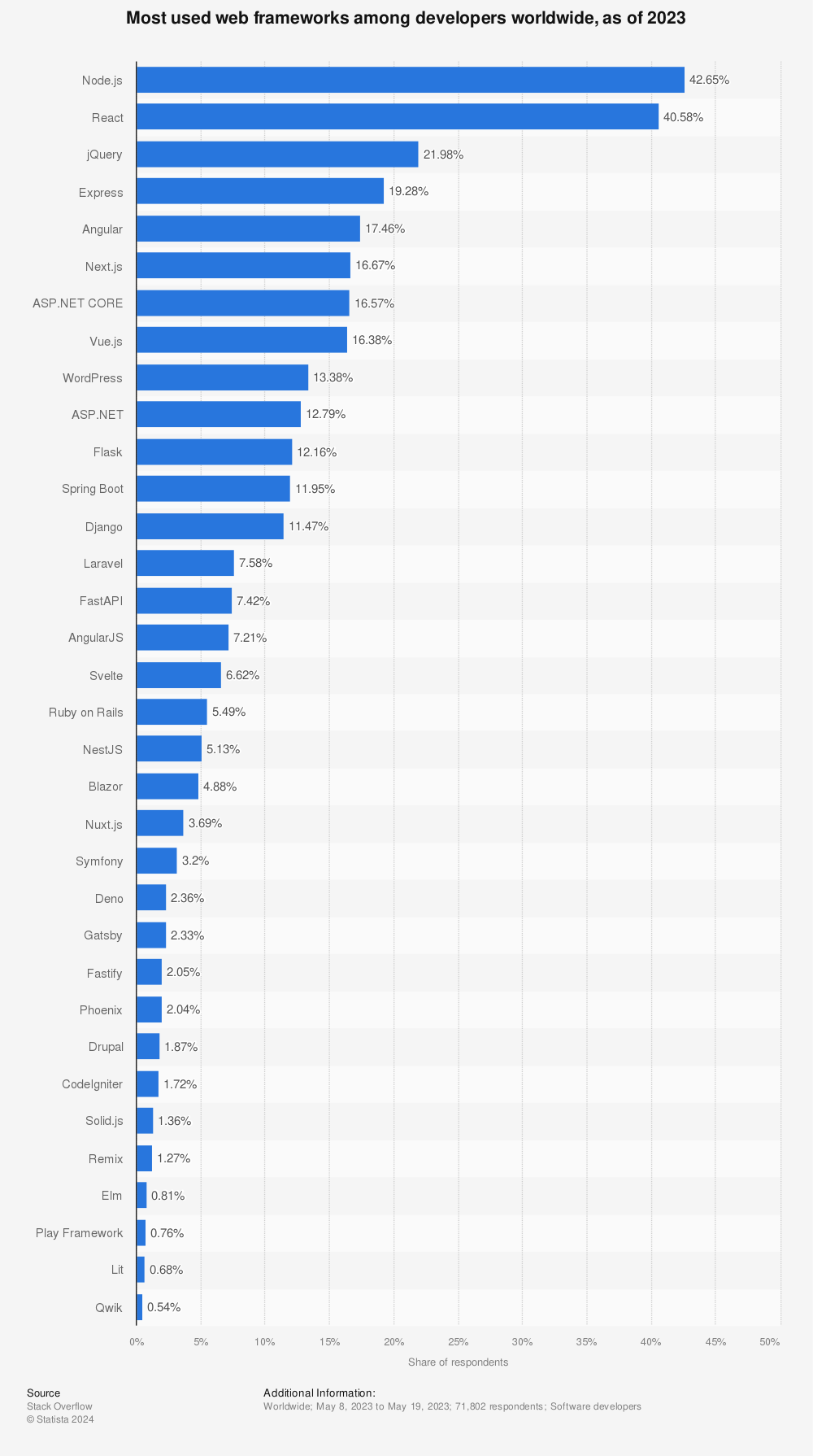
It is a difficult job to choose the right framework as there are so many options. When selecting a backend JavaScript framework, it’s important to consider its popularity and the extent of its adoption, as this often reflects community trust and resource availability. During development, if you find an issue you can not solve alone, a large community can help.
Corporate backing is also crucial, indicating reliability and future support. The framework’s longevity is a testament to its stability and maturity. A strong and active community is vital for ongoing support and resource development. At the same time, the required skillset should match your team’s capabilities or learning objectives. The framework’s performance, especially in complex applications, and its compatibility across multiple devices are essential factors.
An abundant supply of tools and libraries can facilitate development, and clear licensing ensures legal compliance. Robust security features are non-negotiable to safeguard your applications.
These considerations are fundamental to ensuring a framework meets current and future project requirements efficiently and efficiently.